Bootstrap 4 Có Gì Mới
Là Web Developer chắc hẳn ai ai cũng nghe biết Bootstrap - CSS Framework góp thi công hình ảnh website mau lẹ, rất đẹp và responsive sầu.
Bạn đang xem: Bootstrap 4 có gì mới
Vào ngày 19/8, trên trang chủ http://getbootstrap.com bất ngờ thông tin về việc giới thiệu Bootstrap 4, cùng với kia tung ra bạn dạng Bootstrap 4 Alpha cho các Dev quẩy. (len)
Vậy phiên phiên bản mới này còn có gì tốt ho?
Theo rất nhiều gì họ nói, Bootstrap 4 gồm mặt hàng "ton of major" sự biến đổi.
Tuy nhiên trong bài viết, tôi chỉ đề cập tới đều biến đổi khá nổi bật duy nhất trong phiên phiên bản mới này.
I. Cài đặt
Bootstrap 4 new sẽ ở mức Alpha đề xuất để tận hưởng ta rất có thể tuân theo các cách sau- Cách 1: Qua source github# Clone repositorygit clone https://github.com/twbs/bootstrap# Fetch branchesgit fetch# Chuyển áp dụng branch v4-devgit checkout v4-devSử dụng Grunt để compile Sass
#Cài đặt gruntnpm installnpm install grunt#Compilegrunt watch- Cách 2: Qua CDN linkThêm đoạn code sau vào html
liên kết rel="stylesheet" href="https://cask.scotch.io/bootstrap-4.0.css">liên kết rel="stylesheet" href="https://cask.scotch.io/bootstrap-4.0-flex.css">script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js">script>
II. Những điểm nhấn của Bootstrap 4
1. Chuyển đổi từ bỏ Less thanh lịch Sass
!2. Cải tiến Grid dựa vào rems
Việc sử dụng Grid sinh sống Bootstrap 4 không khác gì với phiên bản trước về phương diện Syntax HTML
Ta vẫn chế tạo ra 12 col grid như lúc trước đây
div class="container-fluid"> div class="row"> div class="col-md-4"> What div> div class="col-md-6"> The div> div class="col-md-2"> Hợi div> div>div>Điểm biệt lập so với phiên bạn dạng trước là thực hiện rem để căn chỉnh (aka root em của CSS3)
row có mức giá trị mang định margin-left & right = -0.9375rem
columns khoác định padding-left & right = 0.9375rem
Đối cùng với Bootstrap 3 là 15px
Ở version 3, Bootstrap đang giới thiệu cho tới xu hướng thiết kế mobile first, và bắt đầu hỗ trợ cho những kích cỡ màn hình khác biệt. rem được áp dụng cũng nhằm nhằm cải cách và phát triển vấn đề này.
Minh hội chứng cho điều ấy, ta hãy search coi Bootstrap mix global font-kích thước như thế nào.Mlàm việc tệp tin _reboot.scss trên dòng 60:
html // Sets a specific mặc định `font-size` for user with `rem` type scales. font-size: $font-size-root; /* etc... */body toàn thân // Make the `body` use the `font-size-root` font-size: $font-size-base; /* etc... */Nếu ta tìm về _variables.scss sẽ thấy biến
$font-size-root: 16px !default;$font-size-base: 1rem !default;Vậy nên, phụ thuộc phxay phân tách px mang lại 16, ta và tính ra được số rem tương ứng là bao nhiêu.
Giả dụ ta ý muốn font-kích thước bởi 40px, vậy rem sẽ được tính trải qua công thức: 40/16 = 2.5
Việc thực hiện rem gồm ý nghĩa vô cùng đặc biệt so với những màn hình form size khác biệt. Sự cân đối của thiết kế không trở nên phá vỡ vì chưng các ở trong tính có giá trị cồn cùng phụ thuộc vào lẫn nhau.
Xem thêm: Top #50 Hình Xăm Đẹp Hợp Tuổi Dậu 2005 Xăm Hình Gì Hợp Tuổi Ất Dậu 2005
3. Hỗ trợ Opt-in flexbox
Sử dụng `Flex Box` vào Bootstrap 4 trsống bắt buộc dễ ợt hơn khi nào không còn. Chỉ nên 1 chuyển đổi nhỏ tuổi vào tệp tin `_variables.scss`, là ta hoàn toàn có thể tận hưởng thành quả: (honho)Mặc định ban đầu:
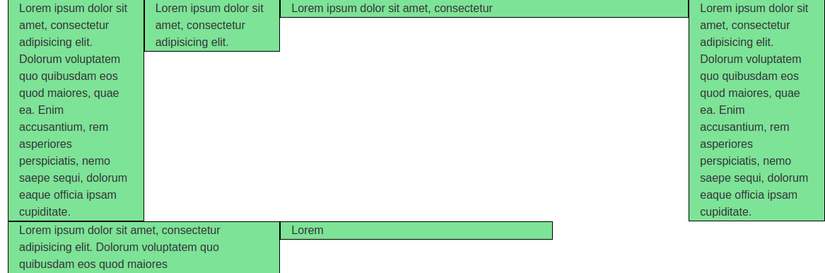
// scss/_variables.scss// Default is false$enable-flex: false !default;div class="container"> div class="row"> div class="col-md-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum voluptatem quo quibusdam eos quod maiores, quae ea. Enyên accusantium, rem asperiores perspiciatis, nemo saepe sequi, dolorum eaque officia ipsam cupiditate. div> div class="col-md-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. div> div class="col-md-6"> Lorem ipsum dolor sit amet, consectetur div> div class="col-md-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum voluptatem quo quibusdam eos quod maiores, quae ea. Enyên accusantium, rem asperiores perspiciatis, nemo saepe sequi, dolorum eaque officia ipsam cupiditate. div> div class="col-md-4"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum voluptatem quo quibusdam eos quod maiores div> div class="col-md-4"> Lorem div> div>div>Kết quả hiển thị:

Ví dụ về áp dụng card
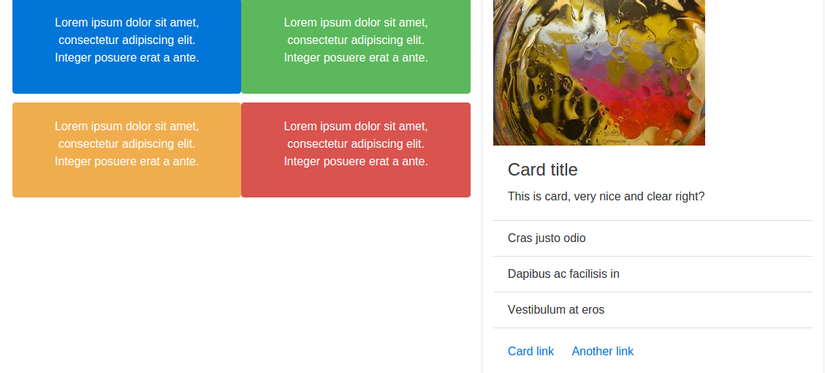
div class="container"> div class="col-md-7"> div class="card card-inverse card-primary text-center col-md-6"> div class="card-block"> blockquote class="card-blockquote"> p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p> blockquote> div> div> div class="thẻ card-inverse card-success text-center col-md-6"> div class="card-block"> blockquote class="card-blockquote"> p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p> blockquote> div> div> div class="card card-inverse card-warning text-center col-md-6"> div class="card-block"> blockquote class="card-blockquote"> p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p> blockquote> div> div> div class="thẻ card-inverse card-danger text-center col-md-6"> div class="card-block"> blockquote class="card-blockquote"> p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p> blockquote> div> div> div> div class="thẻ col-md-5"> img class="card-img-top" src="http://lorempx.com/290/200/abstract/8" alt=""> div class="card-block"> h4 class="card-title">Card titleh4> p class="card-text"> This is card, very nice & clear right? p> div> ul class="list-group list-group-flush"> li class="list-group-item">Cras juslớn odioli> li class="list-group-item">Dapibus ac facilisis inli> li class="list-group-item">Vestibulum at erosli> ul> div class="card-block"> a href="#" class="card-link">Card linka> a href="#" class="card-link">Another linka> div> div>div>Kết quả:

5. Ngừng hỗ trợ IE8
!IE8 - trình chú tâm đang lạc hậu, với trong mình vô vàn lỗi và giảm bớt về khía cạnh technology (facepalm)
Ngừng cung cấp IE8 đồng nghĩa tương quan với bài toán Bootstrap 4 có thể tận dụng buổi tối ưu CSS cơ mà không thể cần quyên tâm tới triông chồng haông xã CSS.
Cùng cùng với đó, áp dụng jQuery 2.0 trsinh hoạt buộc phải bình an hơn (jQuery 2.0 gọn nhẹ cùng nkhô giòn hơn) cũng vì bye bye IE8 (rip)
Nếu sử dụng IE8, hãy tiếp tục với Bootstrap 3.
Ngoài các điều sinh sống trên, Bootstrap 4 còn tồn tại những điểm nhấn như
- Thống tuyệt nhất những đoạn reset HTML vào trong 1 module Reboot: Reboot can thiệp rộng hơn `Normalize.css` (chỗ đựng đoạn reset cũ), hỗ trợ các gạn lọc remix rộng ví như `box-sizing`, `margin`, ... tất cả chỉ gói gọn trong 1 tệp tin `Sass`- Viết lại Javascript: Toàn bộ các plugin bởi `Javascript` hầu hết được viết lại trên `ES6` để tận dụng triệt để đa số ưu thế của khối hệ thống `Javascript` bắt đầu.- Nhờ vào thỏng viện `Tether` - một thỏng viện js được cung ứng vày mặt vật dụng 3 góp tăng cấp `tooltips` cùng `popovers`.- Cải thiện tại Docs: Bootstrap 4 documents viết trả lời cụ thể, bố cục tổng quan trình diễn phải chăng, kết phù hợp với thực hiện `Markdown` góp hầu như fan gọi code dễ dãi thông qua các ví dụ.- Và còn rất nhiều trang bị không giống nữa: custom form control, margin, các class padding, các class new, ...III. Lời kết
Trên đó là một số các điểm nhấn vào phiên bạn dạng Bootstrap 4 bắt đầu.
Mặc dù sẽ sống phiên bạn dạng Altrộn, xong xuôi rất nhiều bản lĩnh cùng đổi mới của chính nó đích thực hoàn hảo.
Xem thêm: Tác Dụng Của Rượu Gừng Và Cách Ngâm Rượu Gừng, Cách Ngâm Rượu Gừng
Bootstrap 4 vẫn liên tục được cải cách và phát triển, tuy thế nhằm nó chuyển động tốt nhất có thể phải sự đóng góp của cộng đồng.Mọi bạn gần như hoàn toàn có thể xem source code bên trên branch v4-dev của repository Bootstrap Github với tđắm đuối gia Slack để góp ý, chat chit với hầu như người tiêu dùng Bootstrap khác.