Z-Index Là Gì
Có thể thấy rằng, Z-index là một trong những trực thuộc tính được rất nhiều tín đồ quan tâm với mong tò mò. Nếu như chúng ta còn những sự việc chưa chắc chắn về ở trong tính Z-index vào CSS này, ngoài ra mong mỏi biết tường tận đầy đủ điểm mạnh của Z-index css thì trên đây vẫn là nội dung bài viết mà lại bạn cần gọi. Bắt đầu tức thì thôi.
Bạn đang xem: Z-index là gì

Z-index trong CSS rất là quan trọng
Z-index vào CSS là gì?
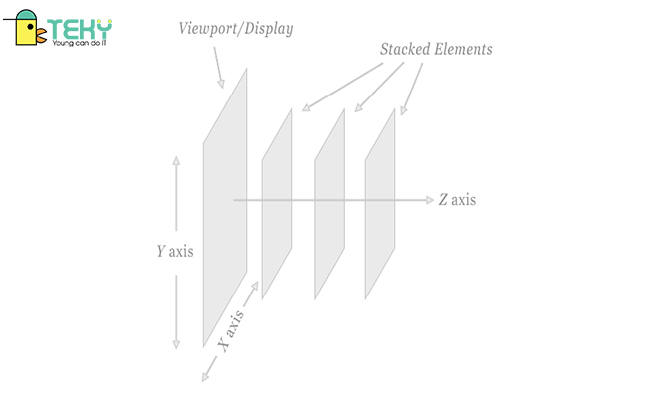
đa phần fan ngần ngừ Z-index vào CSS là gì. Thực tế, đó là phương thức hoạt động nhưng mà mỗi element nghỉ ngơi bên trong trang web phần nhiều được hiển thị một biện pháp sắc sảo theo hai chiều ngang cùng dọc cùng với hai trục đó là x cùng y. Thậm chí, với phương pháp sáng ý rộng so với nhiều phần mượt không giống, bọn chúng được hiển thị thêm chiều z với thiết bị trường đoản cú ông chồng lấn để người sử dụng hoàn toàn có thể làm việc dễ dàng. Hiểu một giải pháp dễ dàng và đơn giản hơn, giả dụ như Z-index càng cao thì element đó sẽ được đứng trước cùng hiện hữu trên.
Một ví dụ về Z-index vào CSS
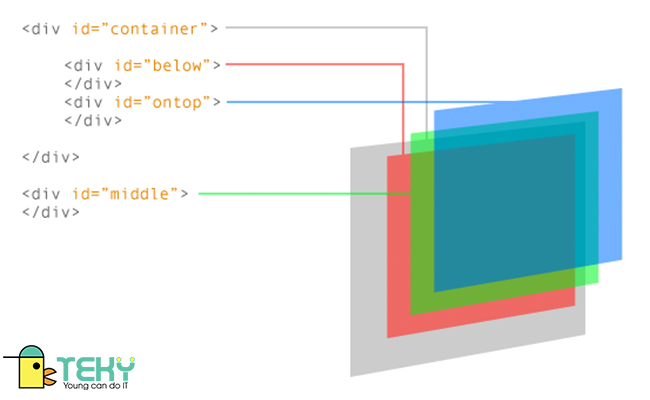
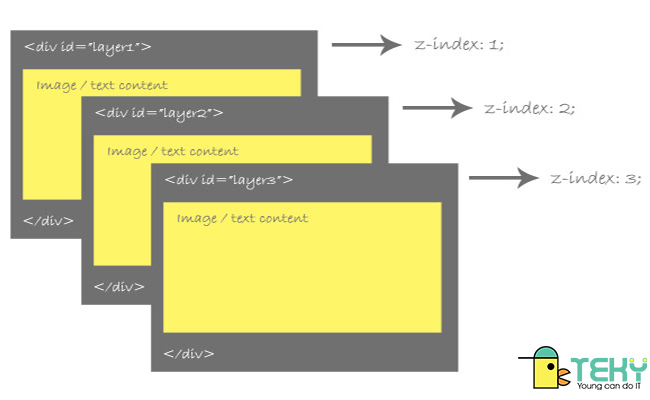
Sau khi biết về Z-index là gì, ví dụ sau đây để giúp đỡ chúng ta củng ráng thêm quan niệm về Z-index vào CSS để chúng ta cũng có thể đọc với tham khảo được kỹ càng tốt nhất. Cho 3 khối hận xám, xanh, vàng mọi được trực nằm trong thẳng nghỉ ngơi trong một div với class là thanglon77.com-kiểm tra. Điều này có thể góp cho cả 3 khối hận sẽ cùng ở trong vào một stacking context.
Hình như, trong cùng một stacking context theo như đúng trang bị từ từ bên trên xuống bên dưới sẽ tiến hành theo đúng một phép tắc rõ rệt: cùng với số đông element có Z-index cao hơn vậy thì bọn chúng đang hiện lên bên trên. Còn cùng với hầu hết element như thế nào gồm Z-index theo phối thì máy từ bỏ của bọn chúng sẽ ảnh hưởng dựa vào vào sự mở ra tự trước ra sau của một DOM không tính phí.

Cmùi hương trình Z-index ko phức tạp
Tìm hiểu kỹ hơn về Z-index trong CSS
Stacking Order
cũng có thể nói rằng đó là một sự việc nan giải đối với Z index vào CSS. Chúng vô cùng đơn giản dễ dàng cùng không có gì khiến trở ngại với những người dân làm lâu năm, vì vậy nhưng mà hầu hết những người trở nên tân tiến đang bỏ qua thời gian phát âm đọc các luật lệ phải cải tiến và phát triển của nó.
Bên cạnh đó, phần nhiều element nghỉ ngơi bên phía trong HTML Khi ta thấy ở vùng trước hoặc ở vùng sau của các element không giống phía bên trong document mọi được Gọi là vật dụng từ bỏ xếp lớp.
Lúc đựng cả nhị nằm trong tính Z-index cùng position, bọn chúng có quy dụng cụ không gây khó khăn là: máy trường đoản cú xếp lớp ở chỗ này chính là sản phẩm tự được mở ra nghỉ ngơi vào HTML.Khi tính cho tới ở trong tính position thì ta rất có thể thấy được những element hầu hết được gán position, vì thế bọn chúng mở ra ngơi nghỉ phía trước ngẫu nhiên một nhiều loại element như thế nào không có gán position. Ngoài ra, ta rất có thể coi các element với những giá trị z index css cao hơn đứng đằng trước element cùng với trực thuộc tính z-index rẻ rộng.Stacking Contexts
Ngoài bài toán gọi về Z-index vào CSS, phát âm về các stacking contexts bên trong ví dụ này để giúp đỡ chúng ta tất cả tầm nhìn đa chiều hơn. Nhóm của các element tất cả cùng chung một cội vẫn đi chuyển phổ biến nghỉ ngơi bên phía trong stacking order, tự kia khiến cho một khái niệm mới là quan niệm về stacking context. Ở trên đây phát âm là Stacking context vẫn là 1 trong những nguyên tắc hỗ trợ chúng ta đọc làm cho nắm như thế nào để Z-index và stacking order hoạt động được xuất sắc với kết quả hơn.
Bên trong những một stacking context đang cất một HTML element, đây là root element. Lúc gồm một stacking context được thêm cùng với element, chúng vẫn liên kết giỏi rộng cho tới đông đảo element bé khác vào những địa chỉ cố định không giống nhau để trường đoản cú đó tạo nên một element được ở bên trong context với bên dưới cùng của stacking order. Điểm đặc biệt quan trọng sống đấy là không có biện pháp làm sao để gia công mang lại nó lộ diện được ngơi nghỉ phía trước của một địa chỉ cao hơn bên trong stacking order, của cả Lúc Z-index của nó lên đến được 9999.
Xem thêm: Top 7 Món Ăn Gì Trước Khi Thi Để Gặp May Mắn? Đi Thi Nên Ăn Gì Để Ăn Chắc Sẽ Đỗ Đạt

Z-index có tương đối nhiều công dụng trúc vị
Ưu điểm của CSS – Z-Index vào CSS
cũng có thể thấy rằng phụ thuộc Z-index trong CSS mà lại CSS bắt đầu phát triển thành một Một trong những phần mềm, quy định được nhiều người gạn lọc với tìm tới để cung cấp công việc thiết kế của bản thân. Ngoài biết về Z-index css là gì, phần đa người cũng muốn gọi với nắm bắt thêm những công bố về công cụ CSS nhằm tiện lợi thực hiện rộng trong tương lai nếu phải. Một số share sau đây của công ty chúng tôi chắc hẳn rằng để giúp đỡ các bạn đọc có thêm về ưu điểm này.
Cung cung cấp đa dạng và phong phú trực thuộc tính không giống nhau
Sử dụng CSS có thể cung ứng cho những người dùng nhiều trực thuộc tính unique hơn, hỗ trợ cụ thể rộng những so với HTML bên trên phần quan niệm về bối cảnh của trang web. Qua đó ta thấy được rằng, CSS góp cho người áp dụng hoàn toàn có thể cần sử dụng được rất nhiều phong cách khác biệt ở trên website HTML, từ bỏ đó mang đến kỹ năng kiểm soát và điều chỉnh cho người sử dụng không tồn tại số lượng giới hạn.
Tiết kiệm được nhiều thời gian cho tất cả những người dùng
không chỉ download trực thuộc tính Z index cơ mà CSS còn có rất nhiều nằm trong tính không giống, vì thế bọn chúng giúp cho những người sử dụng có thể thực hiện một giải pháp cực kỳ sáng tạo với rất là tiết kiệm chi phí thời gian. Nhờ vào câu hỏi sử dụng này nhưng bạn không nhất thiết phải lặp lại sự biến hóa vào bộc lộ mang lại từng phần, do đó bạn cũng có thể tiết kiệm công sức nhằm có thể hoàn thành các bước một bí quyết tác dụng.
Cách CSS tạo ra vẫn đem đến những style khác nhau để cho những người cần sử dụng có thể vận dụng sống bên trên những trang web, từ bỏ kia làm cho giảm đi vấn đề lặp đi tái diễn những định hình một giải pháp vượt kiểu như nhau.
Xem thêm: Ex-Works Là Gì - (Tiếng Việt) Exw Là Gì
Giải quyết được các vấn đề lớn
Có không ít vụ việc nhưng mà người dùng đo đắn buộc phải giải quyết thế nào trong quy trình xây dựng, mặc dù vậy nhờ vào bao gồm CSS nói bình thường và Z index thích hợp lại có thể giải quyết được cực kì lập cập và hiệu quả. Trước Lúc CSS xuất hiện cùng trlàm việc cần phổ cập, người dùng thường xuyên sử dụng số đông thẻ như: kích cỡ, đường viền, thu xếp bộ phận, thứ hạng nền, Color, font chữ… với đề xuất làm cho lặp liên tiếp nghỉ ngơi bên trên những website.
Vấn đề này gây nên sự tốn kém về thời gian cùng công sức, nên nhờ việc đổi khác của CSS rất có thể làm cho hồ hết bài toán được trngơi nghỉ nên Gọn gàng, bơ vơ từ bỏ. Các văn bản của website được hiển thị dễ dàng chú ý với tách bạch rộng so với thời khắc ban sơ. Bởi bởi vì lý do này mà quy trình update đến nội dung trlàm việc buộc phải dễ dàng với tác dụng, góp giảm bớt tới cả về tối nhiều Việc rối rắm đến mã mối cung cấp HTML.
Phiên bản CSS cách tân ra sao?
Mọi người thường thấy rằng Z-index trong CSS được xem là một Một trong những yếu tố hết sức đặc trưng. Thực tế, phiên phiên bản lúc đầu của CSS chỉ gồm có tính năng ví dụ như: phân một số loại phổ biến, dìm dạng duy nhất, xác định các nguyên tố với các nhóm nằm trong tính.
Trải trải qua nhiều phiên bản, cho tới thời điểm bây giờ sẽ gồm CSS4 được cập nhật cùng vượt kế từ đều cách tiến hành trước, trở nên tân tiến và dự đoán thù được rất nhiều cách thức new cung cấp nlỗi Mutability, Hyperlink… Chúng tất cả thêm nhiều bộ chọn đa dạng chủng loại như ở trong tính bắt đầu, phong phú và đa dạng bộ lựa chọn, linch hoạt trình bày bố cục tổng quan và những trang chất lượng.

Khắc phục đều vấn đề của Z-index trong CSS
Trên đấy là phần lớn báo cáo cơ mà Cửa Hàng chúng tôi hỗ trợ cho mình gọi về Z-index vào CSS, Hơn nữa chia sẻ thêm những kỹ năng và kiến thức không giống về CSS để chúng ta có thể đọc với giành được sự chọn lựa áp dụng tương xứng. Nếu chúng ta thấy phần đông thông tin này hữu dụng, hãy share giúp Shop chúng tôi cho tới những người dân bao phủ nhằm chúng ta rất có thể phát âm với đạt được sự chọn lựa sử dụng phần mềm về tối ưu hơn nhé. Dường như, đừng quên bài viết liên quan phần đa bài viết khác trên trang web thanglon77.com của chúng tôi để trở đề xuất xuất sắc giang hơn trong vô số nhiều lĩnh vực IT. Giới thiệu cho mình bài viết về JWT là gì rất hấp dẫn với thú vui cùng với lượng tìm kiếm đọc rất to lớn, các bạn đừng làm lơ nhé!